반응형
반응형 웹 디자인
(Responsive Web Design)
반응형 웹 디자인을 공부하기에 앞서
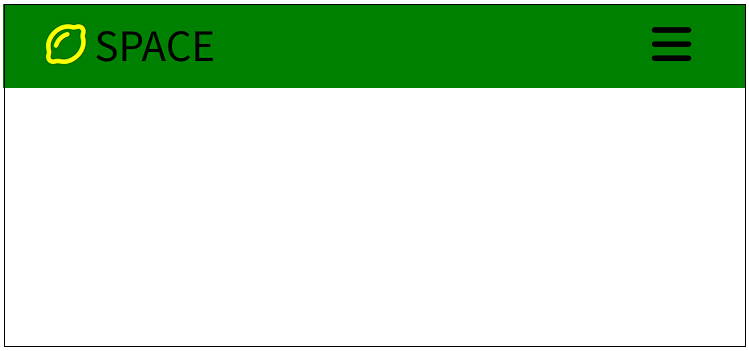
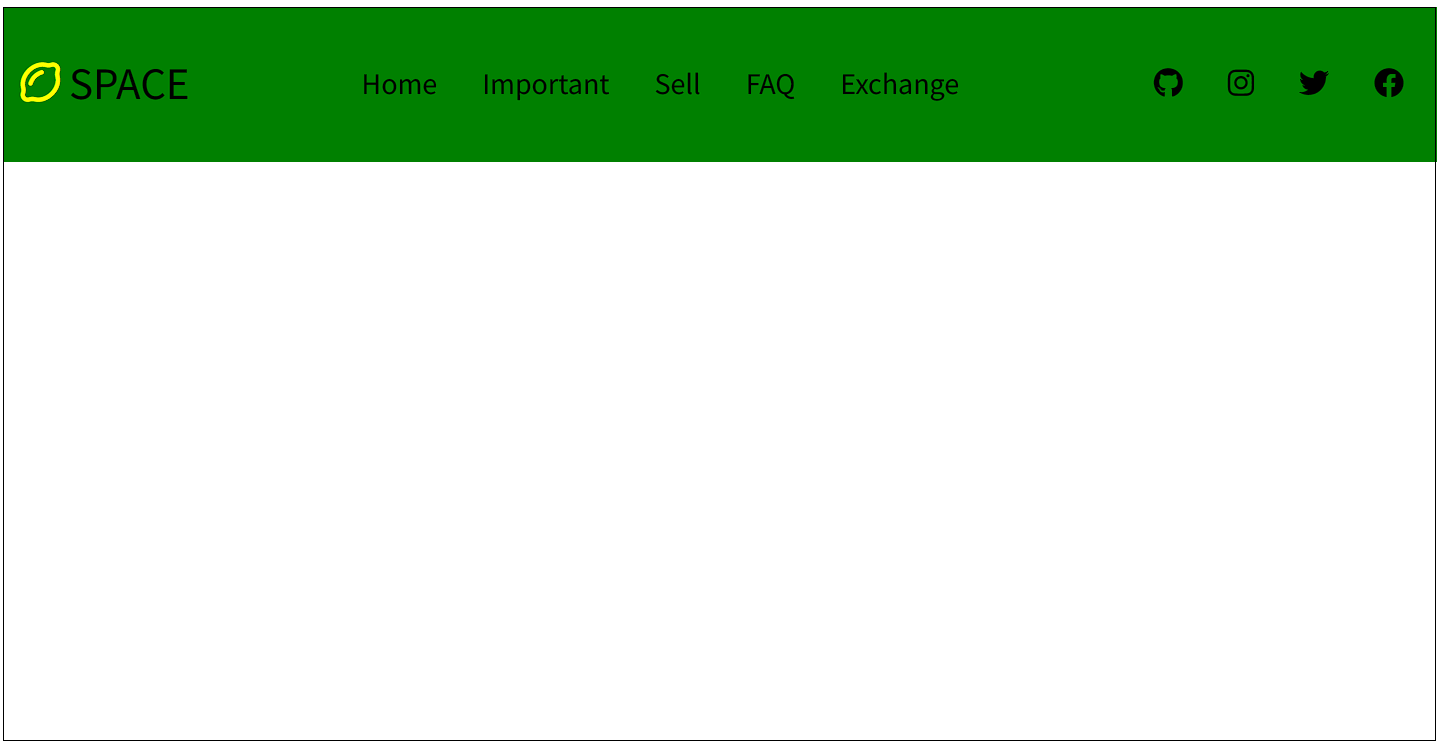
미디어 쿼리(media query)를 사용하여 예시를 만들어 보았습니다.


왼쪽 그림은 모바일용 (width < 768px)
오른쪽 그림은 태블릿용 (width ≥ 768px)입니다.
위의 방법처럼 유저가 사용하는 환경에 맞춰
화면에 적절하게 적용하기 위해 미디어 쿼리를 사용합니다.

/* Mobile */
@media (max-width: 768px){
/* web site width < 768px 일 때 적용*/
}
/* Tablet (column) */
@media (min-width: 768px){
/* web site width >= 768px 일 때 적용 */
}
/* Tablet (row) */
@media (max-width: 1024px){
/* web site width < 1024px 일 때 적용 */
}
/* Desktop */
@media (min-width: 1024px){
/* web site width >= 1024px 일 때 적용 */
}
반응형 웹 디자인(media query)을 알아보는 시간이었습니다.
틀린 내용은 댓글로 알려주시면 감사하겠습니다.
반응형