반응형
자주 사용하는 CSS 속성들
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
<link href="https://fonts.googleapis.com/css2?family=Source+Sans+Pro&display=swap" rel="stylesheet">
</head>
<body>
<h1>Hello world</h1>
<a href="">link</a>
<ul>
<li class="list_1">list 1</li>
<li>list 2</li>
<li class="list_3">list 3</li>
</ul>
</body>
</html>* {
box-sizing: border-box; /* box-sizing편 참고 */
font-family: 'Source Sans Pro', sans-serif; /* 글꼴을 변경합니다. (feat. google fonts) */
}
body {
margin: 0; /* user agent stylesheet의 margin을 제거합니다. */
background-color: gray; /* 배경색을 변경합니다. */
}
h1 {
color: white; /* 글자색을 변경합니다. */
text-align: center; /* 글자 중앙 정렬합니다. */
vertical-align: middle; /* 글자 세로 정렬합니다. */
}
a {
text-decoration: none; /* 글자의 밑줄을 변경합니다. */
}
li {
list-style: none; /* 목록의 구분점을 변경합니다. */
border: 1px solid black; /* 해당 영역을 확인 할 때 사용합니다. */
}
.list_1 {
font-size: 30px; /* 글자 크기를 변경합니다. */
font-weight: bold; /* 글자 두께를 변경합니다. */
line-height: 100px; /* 글자 자간을 변경합니다. */
}
.list_3 {
width: 100px; /* 넓이를 변경합니다. */
height: 100px; /* 높이를 변경합니다. */
}
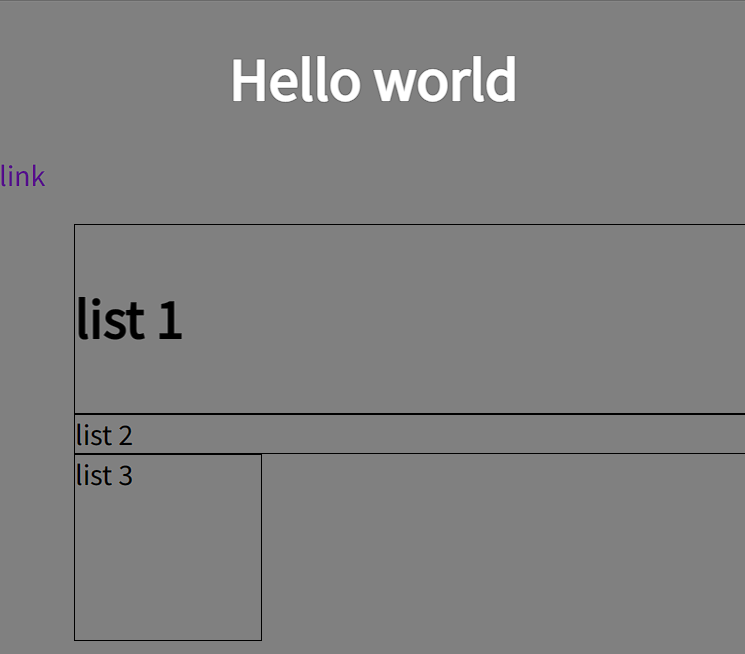
예쁘진 않지만 윗 그림처럼 나옵니다.
자주 사용되는 CSS 속성들을 알아보는 시간이었습니다
틀린 내용은 댓글로 알려주시면 감사하겠습니다.
반응형

