반응형
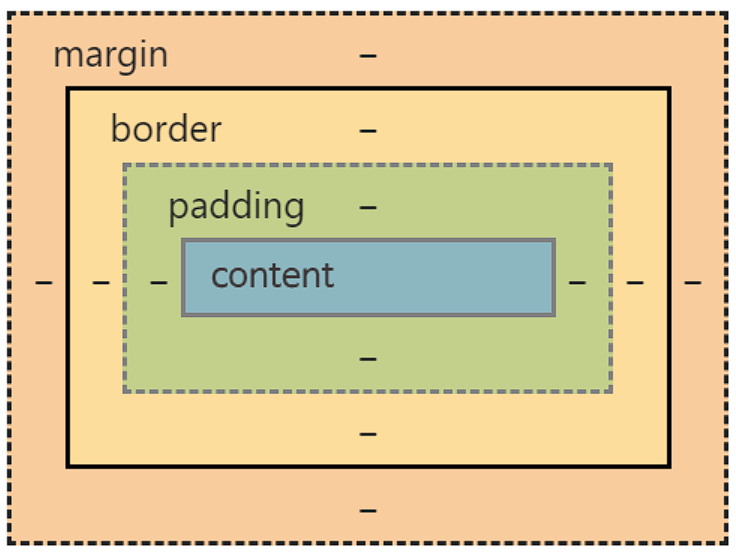
Box-sizing
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="small">Hello1</div>
<div id="large">Hello2</div>
</body>
</html>HTML code


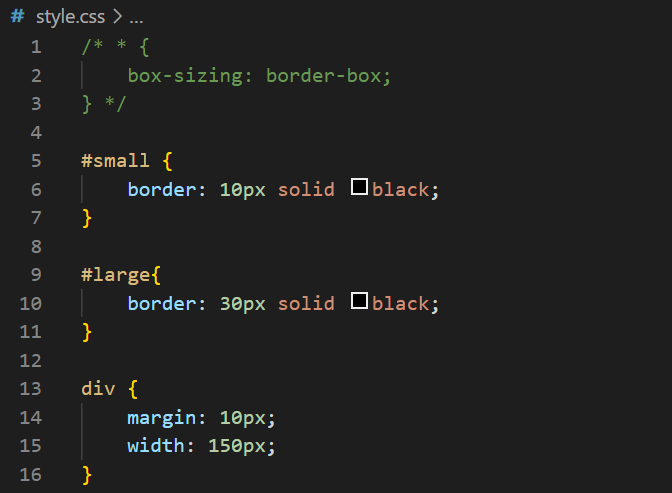
box-sizing: border-box; 입력 전 & result
(content 크기가 150px)
(Hello1's row size : 10 + 150 + 10 = 170px)
(Hello2's row size : 30 + 150 + 30 = 210px)


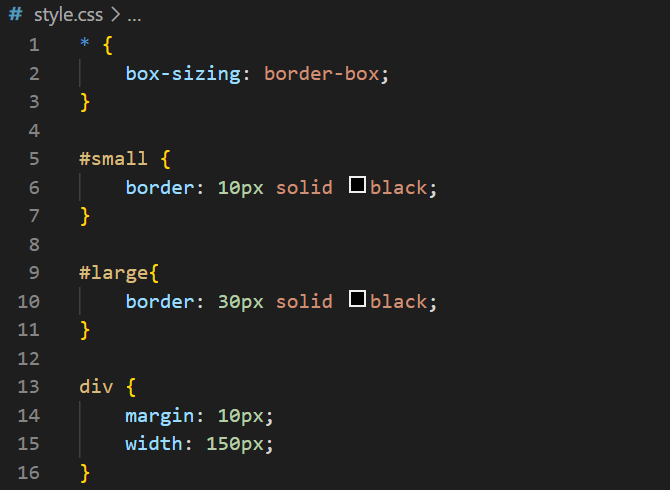
box-sizing: border-box; 입력 후 & result
(box의 border까지 포함한 크기가 150px)
(= 남는 크기만큼 content의 크기가 작아진다.)
(Hello1's row size : 10 + 130 + 10 = 150px)
(Hello2's row size : 30 + 90 + 30 = 150px)
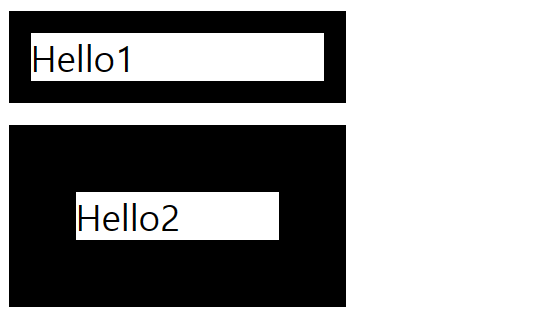
box-sizing: border-box;
입력 전 후로 Hello1, Hello2의 box크기가 달라졌다.
Summary (요약)


Box-sizing을 알아보는 시간이었습니다.
틀린 내용은 댓글로 알려주시면 감사하겠습니다.
반응형

