Before you learn
Flex item에 적용하는 속성들
flex-basis
아이템 최소 크기 지정
(default value : auto)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">22</div>
<div class="item">333</div>
<div class="item">4444</div>
<div class="item">55555</div>
</div>
</body>
</html>HTML Code


flex-basis 입력 전 OR flex-basis: auto; 인 경우
(아이템 최소 크기 = content 크기)


flex-basis 입력 후
(아이템 최소 크기 = flex-basis value)
flex-grow
아이템 크기 늘리기 (↔ shrink)
(default value : 0)
아이템이 갖는 최소한의 크기를 제외한
나머지 여백을 기준으로 1/N 하여 나눠 갖는다.
(flex-basis 참고)


flex-grow 입력 전


flex-grow 입력 후


ex) 3번째 아이템에게만 flex-grow: 3; 입력
(나머지 아이템들에게는 flex-grow: 1; 입력)


ex) flex-basis + flex-grow 인 경우
flex-shrink
아이템 크기 줄이기 (↔ grow)
(default value : 1)
화면의 크기를 줄였을 때
여백이 있는 아이템이 희생해서 전체 구조를 유지한다.


item:nth-child(3) { flex-basis: 500px }


flex-shrink: 1; (= default value)
화면을 줄인 경우
3번째 아이템의 여백만 줄어든 것을 볼 수 있습니다.


flex-shrink: 0;
화면을 줄인 경우에도
3번째 아이템의 여백은 줄어들지 않고,
화면을 초과한 부분은
화면이 줄어들면서 순서대로 화면에서 잘라지게 됩니다.
flex
flex-grow + shrink + basis
(default value : 0 1 auto)
(grow, shrink, basis 순)
flex-grow, shrink, basis를
한 번에 적용시킬 수 있다.
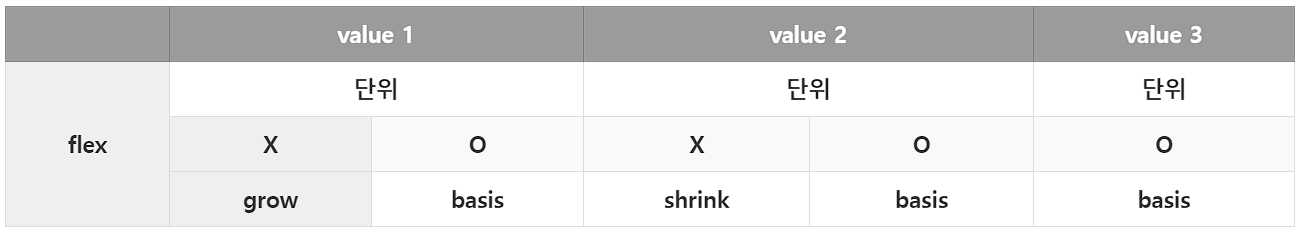
/* 값이 한 개일 때 */
- 단위가 없으면 flex-grow 값이 된다.
- 단위가 있으면 flex-basis 값이 된다.
/* 값이 두 개일 때 */
- 첫 번째 값은 단위가 없는 숫자이어야 하고, flex-grow가 된다.
- 두 번째 값은 단위가 없으면 flex-shrink 값이고,
단위가 있거나 auto이면 flex-basis 값이 된다.
/* 값이 세 개일 때 */
- 첫 번째 값은 flex-grow (단위 없어야 함)
- 두 번째 값은 flex-shrink (단위 없어야 함)
- 세 번째 값은 flex-basis이다. (단위 있거나, auto 이어야 함)

// example
flex: 2; /* flex-grow */
flex: 10em; /* flex-basis */
flex: 30%; /* flex-basis */
flex: 1 30px; /* flex-grow, basis */
flex: 2 2; /* flex-grow, shrink */
flex: 2 2 10%; /* flex-grow, shrink, basis */
주의 사항
(grow, shrink, basis)
flex-grow 속성과 flex-shrink 속성을 함께 사용하는 것은 권장하지 않습니다.
flex-grow 속성의 값이 0인 경우에만
flex-basis 속성의 값이 유지됩니다.
flex가 적용된 container 내부에 존재하는 item box는 경우에 따라,
basis로 설정된 크기가 항상 유지되는 것은 아닙니다.
flex-grow 속성의 값이 양수일 경우,
늘어나면서 flex-basis 속성에 적용한 값보다 커질 수 있습니다.
width와 flex-basis를 동시에 적용하는 경우,
flex-basis가 우선됩니다.
content가 많아 item box가 넘치는 경우,
width가 정확한 크기를 보장하지 않습니다.
(flex-basis를 사용하지 않는다면) content가 많아 item box가 넘치는 경우를 대비해,
width 대신 max-width를 사용할 수 있습니다.
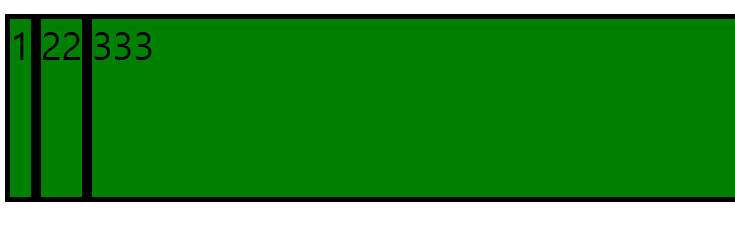
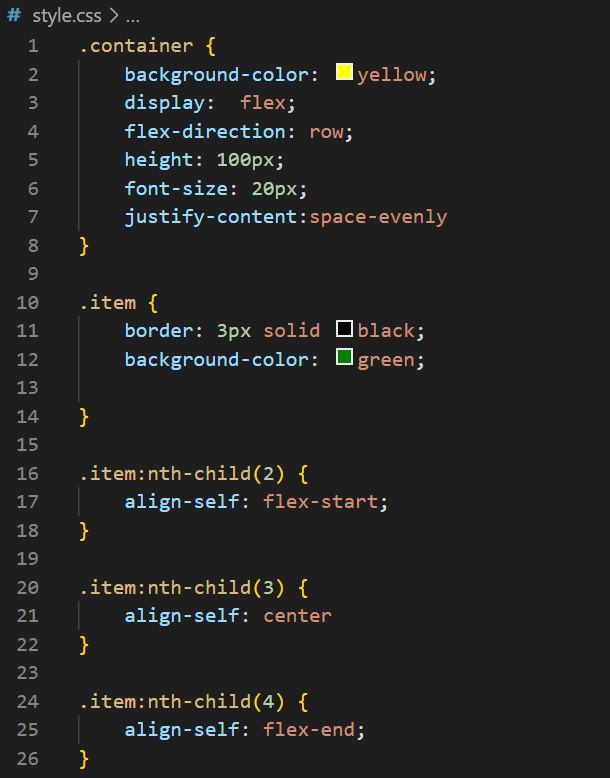
align-self
교차축(cross axis) 방향 정렬
(default value: auto)
아이템 하나만 따로 위치를 지정할 때 사용합니다.


Summary (요약)



// example
flex: 2; /* flex-grow */
flex: 10em; /* flex-basis */
flex: 30%; /* flex-basis */
flex: 1 30px; /* flex-grow, basis */
flex: 2 2; /* flex-grow, shrink */
flex: 2 2 10%; /* flex-grow, shrink, basis */
Next Step
Flex item에 적용하는 속성들을 알아보는 시간이었습니다.
틀린 내용은 댓글로 알려주시면 감사하겠습니다.

