Position의 속성
CSS Position에는 Static, relative, absolute, fixed 라는 4가지 속성이 있습니다.
예제를 통해 4가지 속성을 정확히 알아보겠습니다.
static (default value)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="other">other</div>
<div id="parent">parent
<div id="me">me</div>
</div>
</body>
</html>HTML Code


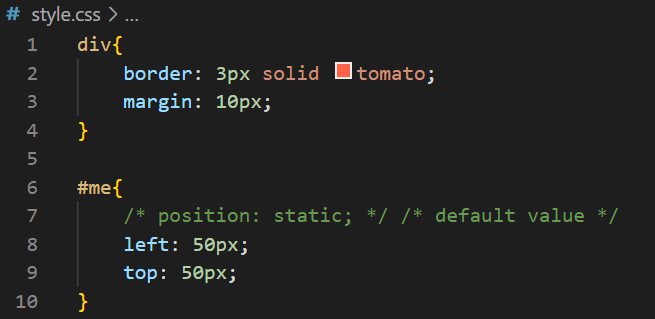
style.css & result (1)


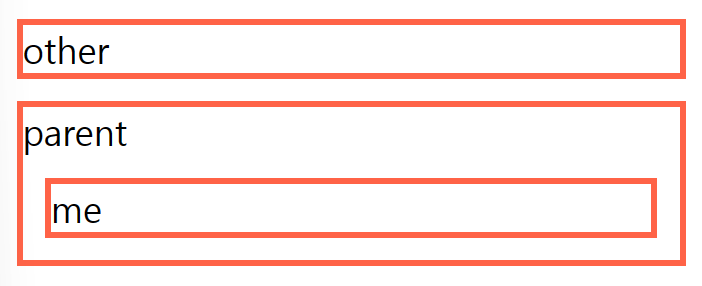
style.css & result (2)
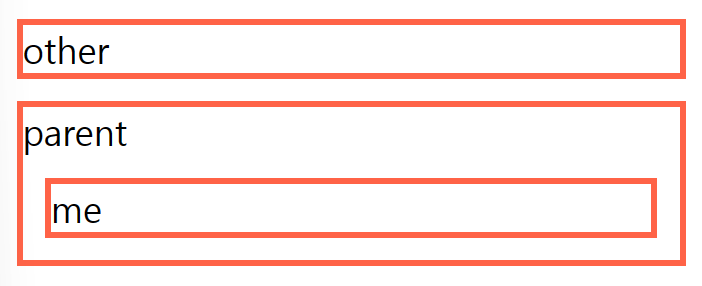
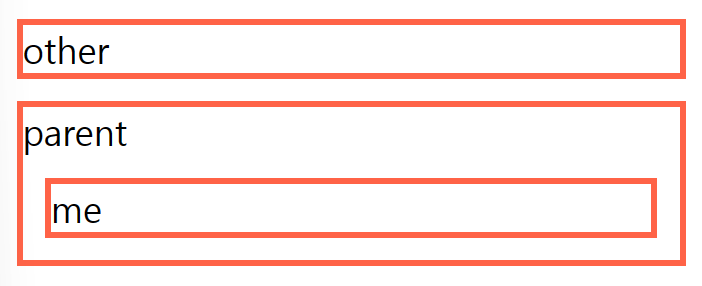
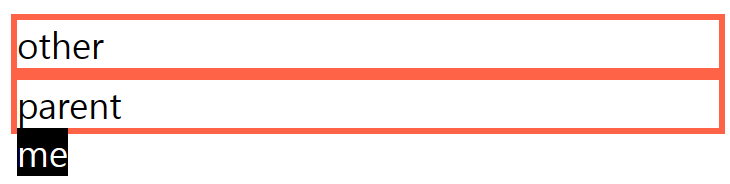
Static (default value)
me에 top, left : 50px 입력 한 경우에도 변화가 없습니다.
static은 직속 부모를 기준으로 위치가 정해지고,
기존의 위치에 고정됩니다.
(= offset의 영향을 받지 않습니다.)
relative
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="other">other</div>
<div id="parent">parent
<div id="me">me</div>
</div>
</body>
</html>HTML Code


style.css & result (1)


style.css & result (2)
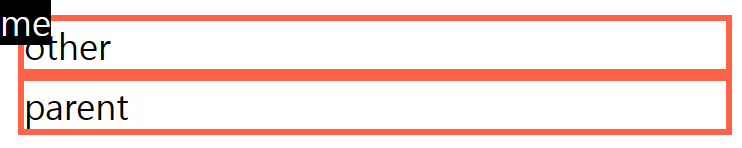
relative
me에 top, left : 50px 입력 시 변화가 있습니다.
relative는 직속 부모를 기준으로 위치가 정해지고,
기존의 위치에서 효과가 적용됩니다.
(= offset의 영향을 받습니다.)
fixed
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="other">other</div>
<div id="parent">parent
<div id="me">me</div>
</div>
<div id="large">large</div>
</body>
</html>HTML Code


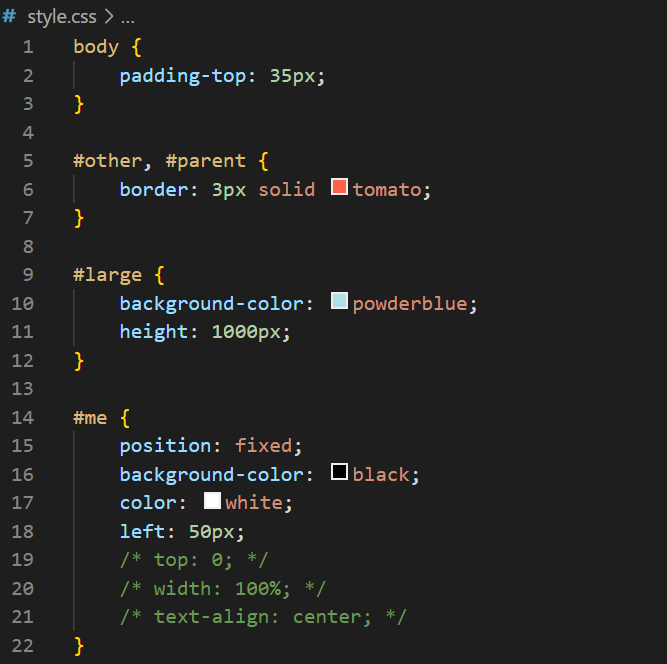
style.css & result (1)



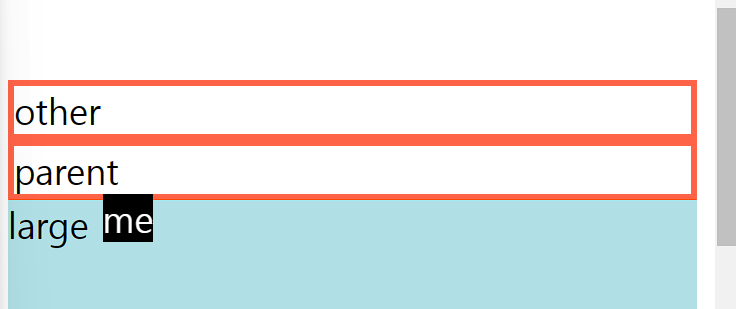
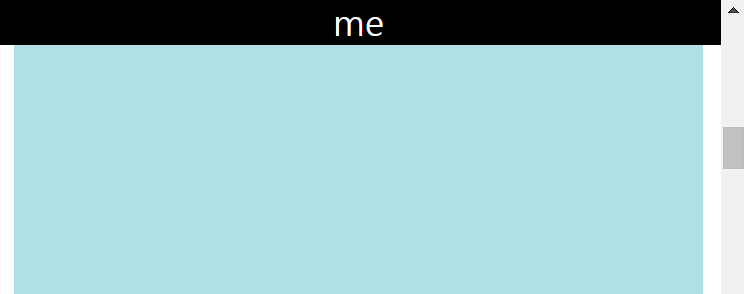
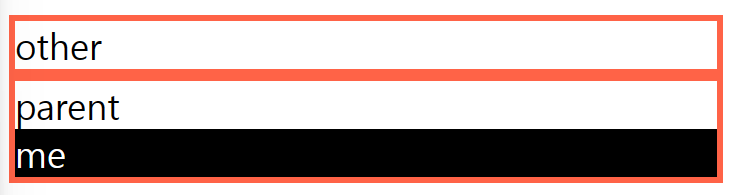
style.css & result (2)
fixed
직속 부모를 기준으로 위치가 정해지고,
스크롤에 상관없이 화면에 고정시킵니다.
특이하게 fixed는 block level element가 아닌
부모의 속성과 상관없이 inline element 속성을 가집니다.
(= absolute)
absolute (1)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="other">other</div>
<div id="parent">parent
<div id="me">me</div>
</div>
</body>
</html>HTML Code


style.css & result (1)
(= position : static;) (default value)
(me에 top, left 등 값을 변화 주어도 위치가 변하지 않습니다.)


style.css & result (2)
(offset 입력 전)


style.css & result (3)
(offset 입력 후)
조금 있다가 나오는 if) 참고
(부모가 전부 static이라면...)
특이하게 absolute는 block level element가 아닌
부모의 속성과 상관없이 inlinde element의 속성을 가집니다.
(= fixed)
absolute (2)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="other">other</div>
<div id="great_grand">great grand
<div id="grand">grand
<div id="parent">parent
<div id="me">me</div>
</div>
</div>
</div>
</body>
</html>HTML Code


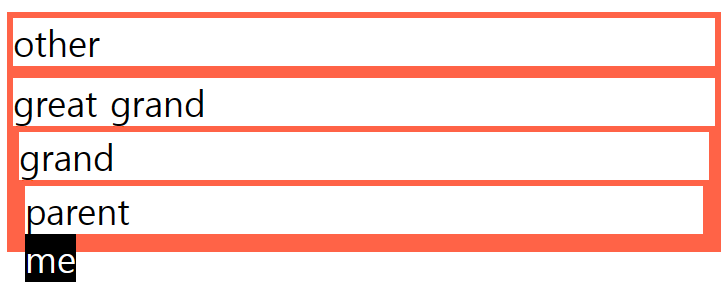
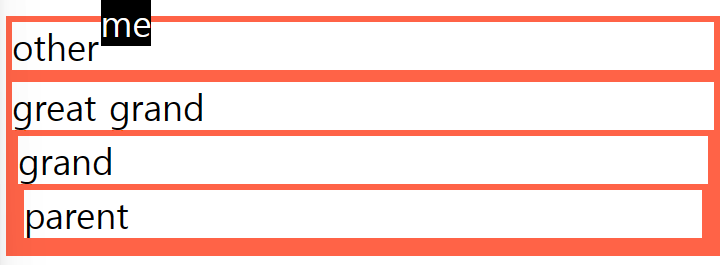
style.css & result
(= position : absolute;)
parent(me의 부모)의 left : 50px에 위치하는 것이 아닌
grand(me의 부모의 부모)의 left : 50px에 위치합니다.
position이 static(default value)이 아닌
부모 중에 자식(me)의 기준에서
가장 가까운 relative 부모를 기준으로 위치가 정해집니다.
if ) 부모들이 전부 static인 경우


style.css & result (1)
(부모가 전부 statice이고, offset 입력 전)
직속 부모의 위치에 영향을 받습니다.


style.css & result (2)
(부모가 전부 static이고, offset 입력 후)
html (최상위 부모)를 기준으로 위치가 정해집니다.
Summary (요약)



Position을 알아보는 시간이었습니다.
틀린 내용은 댓글로 알려주시면 감사하겠습니다.

