Before you learn
🔗 [NextJS] hard / soft navigation
[NextJS] Intercepting Routes
NextJS의 13.3 버전에 추가된 기능입니다.
영상
윗 영상은 Intercepting Routes만 사용하였습니다.
instagram의 사진을 눌렸을 때 모달창이 나타나지만,
해당 모달창이 나타났을 때 새로고침을 하면 해당 사진 페이지로 이동합니다.
Intercepting Routes와 Parallel Routes를 사용하면 instagram의 모달처럼 구현할 수 있습니다.
Intercept 사전적 의미

말 그대로 Intercepting Routes는 특정 경로를 가로채서 다른 경로를 표현할 때 사용합니다.

예를 들어,
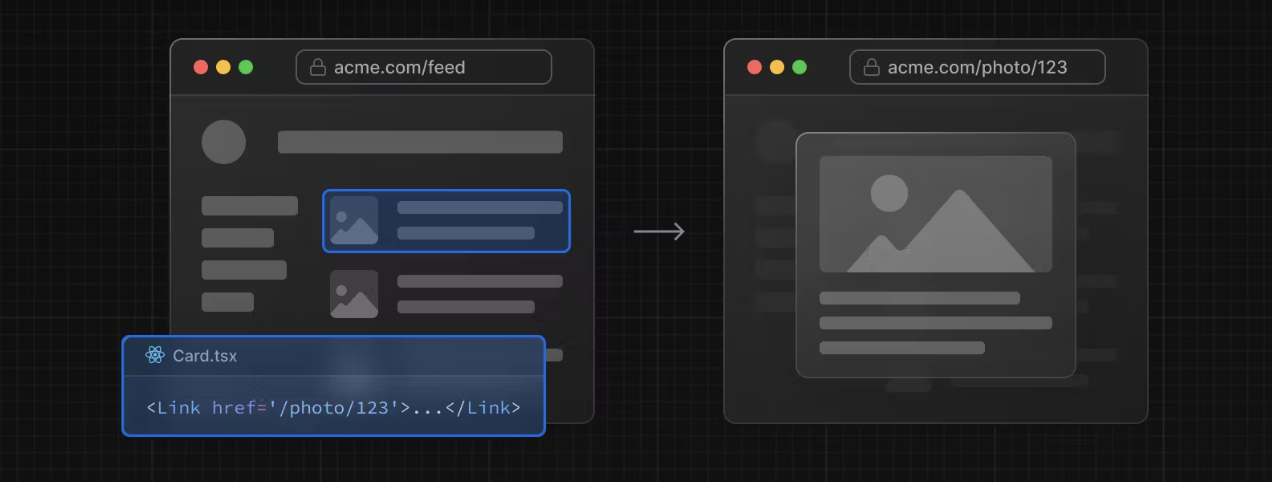
/feed에서 사진을 클릭하면,
/photo/123으로 라우팅 되는 것을 가로채고, /feed에 사진을 모달로 표시할 수 있습니다.

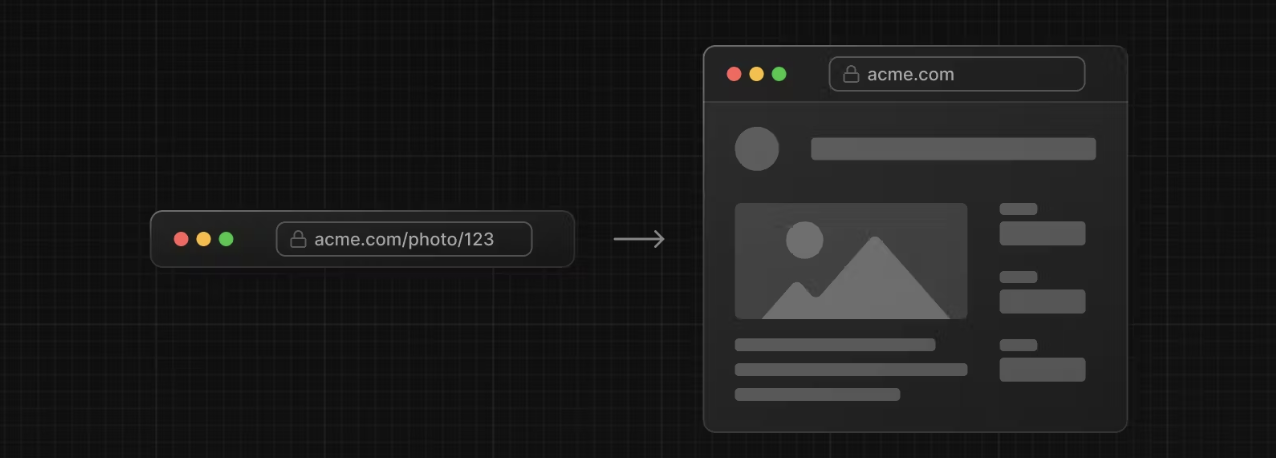
그러나 공유 가능한 URL을 클릭하거나, 페이지를 새로 고쳐 사진으로 이동하면
모달 대신 전체 사진 페이지가 렌더링 되어야 합니다.
(경로 차단이 발생해서는 안 됩니다.)
Convention
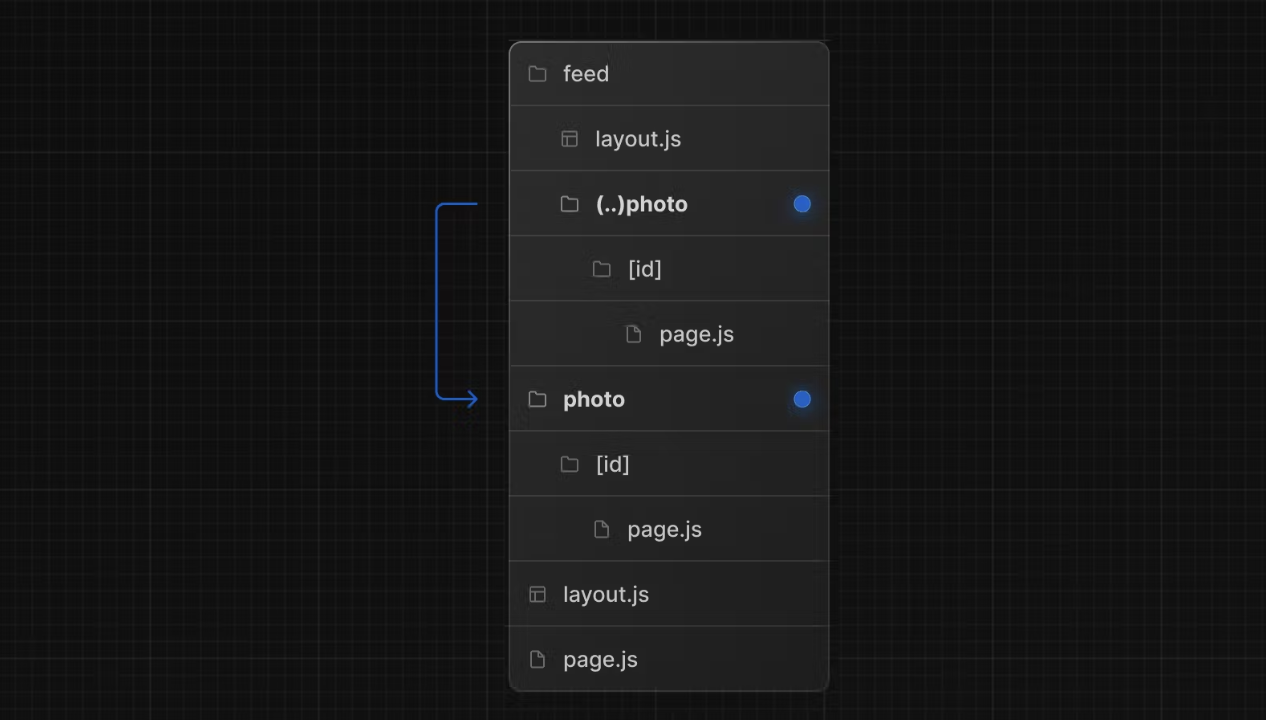
(..)는 상대경로 규칙인 ../ 와 유사합니다.
(..)는 파일 시스템과 관련이 없고, URL segment(세그먼트)로 생각하시면 됩니다.
(.) : 동일한 수준의 세그먼트와 일치시키려면
(..) : 한 수준 상위의 세그먼트와 일치시키려면
(..)(..) : 두 수준 상위의 세그먼트와 일치시키려면
(...) : 루트 app 디렉터리의 세그먼트와 일치시키려면
예를 들어 디렉터리를 생성하여 세그먼트 photo 내에서 세그먼트를 가로챌 수 있습니다.

Example
Intercepting Routes는 Parallel Routes와 함께 사용할 수 있습니다.
두 가지를 같이 사용하여 모달을 구현할 경우, Instagram의 모달처럼 구현할 수 있습니다.

Instagram의 페이지를 보면서 읽으면 이해에 도움 되실 것 같습니다.
- 메인 페이지에서 사진을 클릭 시 사진 상세페이지로 라우팅 되는 것을 가로채서 모달을 보여줍니다. (URL은 사진 상세 페이지와 같습니다.)
- 메인 페이지에서 모달이 나타나 있는 상태인 경우, 새로고침을 하면 모달이 나타나지 않으며, 사진 상세 페이지로 이동합니다.
- 메인 페이지에서 모달이 나타나 있는 상태인 경우, 뒤로 가기 버튼을 누르면 사진을 클릭하기 전의 상태인 화면으로 돌아갑니다.
- 직접적으로 URL를 입력하여 접속한 경우, 모달을 보여주지 않으며 사진 상세 페이지로 이동합니다.
쉽게 말해 정해둔 특정경로를 통해 이동한 경우, 해당 경로를 가로채서 보여주고 싶은 내용을 보여줍니다.
Reference
🔗 NextJS 공식 문서 (Intercepting Routes)

